Web devs: This is worth knowing about. A proposal for a standard, well-known password-reset URL.
2024-03-09 22:12:05
Poor code readability slows us down. So I'm going to post some of my code-readability tips! This is an introduction with the ideas behind it and all the caveats, and an initial example.
2024-03-09 16:21:21
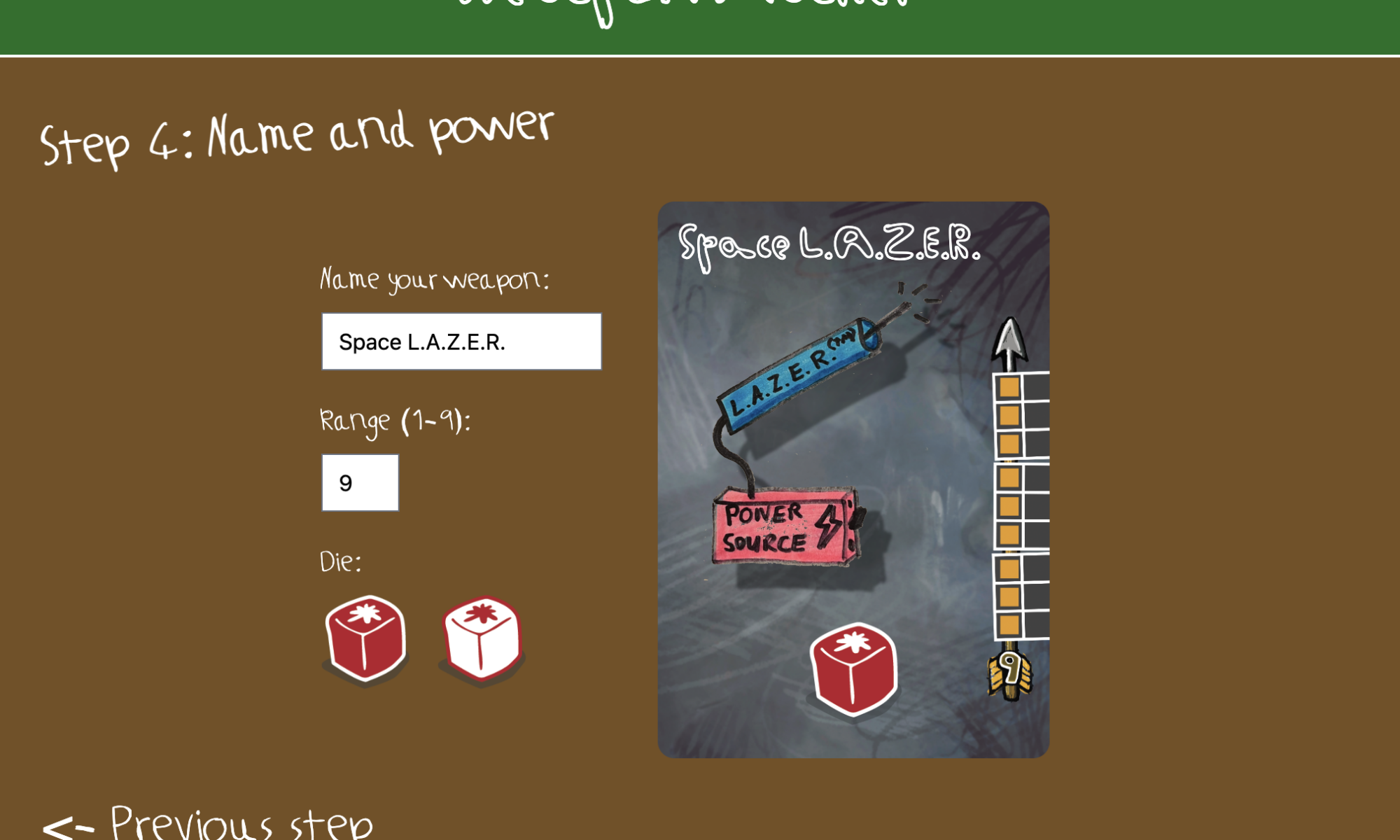
This is using JavaScript canvas manipulation to remove the background and CSS filters for shadows. Trying to get attention to detail while minimising dependencies! Totally amazing what the web platform can do. The only library here is Alpine.js.
2024-03-09 16:18:15
Having so much fun.
After @davatron5000 recommended CoraQuest, and realising that its customisation tools lacked a weapon card maker, guess what I’m making (with the maker’s blessing too)!! 😃
2024-03-09 09:54:23
This post about Divine Code Reviews is excellent.
https://bigmachine.io/software-design/divine-code-reviews/
I’ve been spending a lot of time reviewing lately. My approach is to dive into code first to understand what I should be seeing. But maybe I’ll run tests and try the change out first.
Positivity is key! You can and should say what you like in reviews!!
2024-03-08 11:38:12
Today I’m working with some of my own old code (from 10 months ago) and a well documented API and it’s completely gloriously wonderful!!!!!!!! 😃🙌
Put the work in now. Reap the benefits later.
Thank you 2023-me!
2024-03-08 09:45:14
I’m starting to mentor someone to get into web development.
I’m reminded of some really excellent resources that you may not know about:
– https://devdocs.io – multiple software développement references in one place. Also a PWA so works offline!
– Julia Evan’s excellent zines. The HTTP guide is a superb staring point for understanding how the web works under the hood. The debugging guide is excellent. https://wizardzines.com
2024-03-05 21:17:28
I wish I had a home office I could retreat to. Our home is modest. Our “office” is the middle room and a thoroughfare. It’s not ideal. But also it’s not quiet.
There’s lots of stuff I would do if I had a decent space.
Perhaps I don’t actually need one though? Am I overthinking? Procrastinating?
2024-03-05 08:30:45
I’ve also got totally addicted to a little mobile strategy game called “Turmoil”. It consumed a whole evening last night. And I’m sure the tiny graphics are ruining my eyes!
2024-03-05 08:29:35
Having heard so much about Brandon Sanderson, I spotted “The Way of Kings” on Kobo for 99p and picked it up. Seems to be quite a tome! Did I do good?
2024-03-05 08:23:14
Laravel 11 releases next week with simplified app structure and config and SQLite support baked in and enabled by default.
Plus there is Laravel Herd: a simple, first-party web server app.
It will be a superb platform for learning about web dev from the ground up.
2024-03-03 20:43:38
I'm loving Tanner Record's newsletter on #WordPress plugin development. Really strong dev tips here:
https://www.tannerrecord.com/building-a-stress-free-deployment-pipeline/
2024-03-03 13:52:33
My daughter telling me about the song “I don’t like Mondays”
“I don’t like Mondays. And I don’t like ‘I don’t like Mondays’. So I don’t like ‘I don’t like Mondays’ on Mondays”
2024-03-03 10:01:05
I approve of this message from @aurooba
Revisit your own work. Make it better. It’s important!
2024-03-02 15:29:57
Finally there – wanted to get it all tidied up, written and documented:
npm-free LiveReload(ish): Simple, depedency-free scripts for asset watching and auto-reload in the browser
https://rosswintle.uk/2024/03/npm-free-livereload-asset-watching-auto-reload-scripts/
This is how I'll build small, static sites locally now. Yay!
If you just want the code:
https://gist.github.com/rosswintle/d1f6428685be5eb1091dab2246015ff2
2024-02-28 23:25:45
Righty. I think I have a nicely working watch script + auto-reloader that doesn't poll.
That was WAY harder than I expected – mostly because of how nginx doesn't put headers on some things.
Need to tidy up and document. But want to get this into my small site template!
Making things simple is complicated!
2024-02-28 09:20:05
So having discovered Live.js and Turbowatch and then deciding to write my own simple file watcher using a shell script and Live.js as a reloader, I wondered… do you need to poll?
WebSockets was an option for sending server-side changes to the browser. But too complex for my needs.
Then I found this ancient Server-Side Events API that's been around since Chrome version 6! And it's PERFECT!
https://developer.mozilla.org/en-US/docs/Web/API/Server-sent_events/
2024-02-26 21:00:35
This is brilliantly nerdy and geek-funny. A chap who visited roads named after every day of the year. 5 min lightning talk.
2024-02-25 23:33:55
Dang it – didn't quite get everything updated. But a @chriscoyier post referenced Turbowatch and Live.js as a simple file watcher/browser reloader combo.
I want something simpler than Turbowatch though, and more modern than Live.js.
Live.js also didn't work with Laravel Valet. 😢
BUT… I got it all working! It's 55 lines of shell script and 10k of modernised JS (uncompressed). I will build it into my small static site template and write up soon!!
😃
2024-02-25 13:01:30
I’ve been thinking a lot about code style recently. Naming conventions. Simple refactors. Stuff like that.
I can’t think of who in #WordPress is doing this (outside of recommending PHPCS and WPCS).
Am I missing something/someone? Or is this a gap that needs filling?